Ольга Лупандина
Анализирую тенденции в сфере визуальных коммуникаций
Автор статьи
Рассматриваем вдохновляющие примеры представления информации: необычные таблицы, графики, диаграммы и другие, более экзотические способы визуализации. В конце статьи бонус — чек-лист по созданию креативной инфографики.
Подробно о том, что такое инфографика, об её истории и видах мы рассказали в прошлой статье. Важно запомнить, что инфографика – это способ передачи информации при помощи графических элементов.
Именно с графических элементов тысячи лет назад начиналась письменность, только потом алфавит заменил собой рисуночное письмо. Однако постепенно передаваемая информация усложнялась, и текста становилось недостаточно. Так возникла новая потребность использовать графику: иллюстрации, схемы, карты, диаграммы и т.д.. Это и привело к рождению современной инфографики.
Визуализация незаменима, когда нужно донести сложные данные. Многочисленные исследования, проводимые в наше время, подтверждают это. Например, было установлено, что по иллюстрированным инструкциям люди справляются в 3 раза лучше тех, кому достался один лишь текст. [1]
Именно с графических элементов тысячи лет назад начиналась письменность, только потом алфавит заменил собой рисуночное письмо. Однако постепенно передаваемая информация усложнялась, и текста становилось недостаточно. Так возникла новая потребность использовать графику: иллюстрации, схемы, карты, диаграммы и т.д.. Это и привело к рождению современной инфографики.
Визуализация незаменима, когда нужно донести сложные данные. Многочисленные исследования, проводимые в наше время, подтверждают это. Например, было установлено, что по иллюстрированным инструкциям люди справляются в 3 раза лучше тех, кому достался один лишь текст. [1]
Презентации – это простор для применения инфографики! Они содержат много статистических данных, количественных показателей, элементов сравнения. А объяснить и воспринять на слух сопоставление числовых данных, динамику показателей, взаимосвязи между объектами очень сложно. Поэтому актуально применение графических средств для наглядного и структурированного представления информации.
Рассмотрим конкретные способы и приёмы использования инфографики в презентациях.
Рассмотрим конкретные способы и приёмы использования инфографики в презентациях.
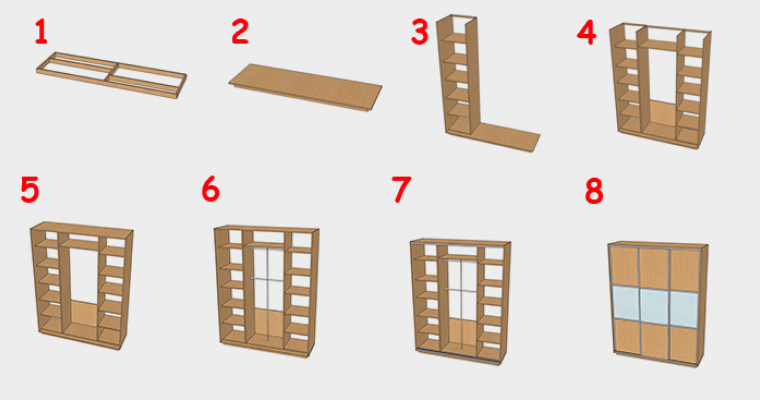
Рисунок 1. Инструкция по сборке мебели
Таблицы используются для представления данных, когда их можно распределить по строкам и столбцам. Подробно о таблицах рассказываем в статье «Таблицы. Как сделать просто и красиво»
Таблицы
01
4 примера креативных таблиц
Таблица сравнения
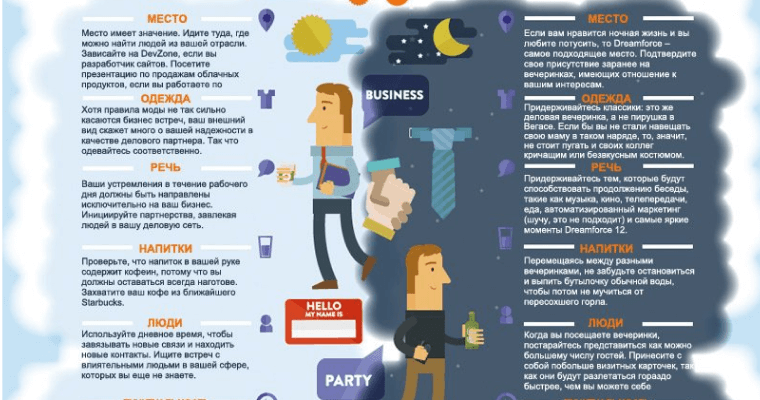
Используется для сравнения двух объектов (товаров, методов, опций и т.д.). Даёт наглядное представление о том, что у них общего, чем они различаются, в чём один превосходит другого.
Используется для сравнения двух объектов (товаров, методов, опций и т.д.). Даёт наглядное представление о том, что у них общего, чем они различаются, в чём один превосходит другого.
Рисунок 2. Сравнение нетворкинга днём и ночью
Таблица с картинками
В ячейках такой таблицы главное – изображения, надписей там может не быть вовсе.
В ячейках такой таблицы главное – изображения, надписей там может не быть вовсе.
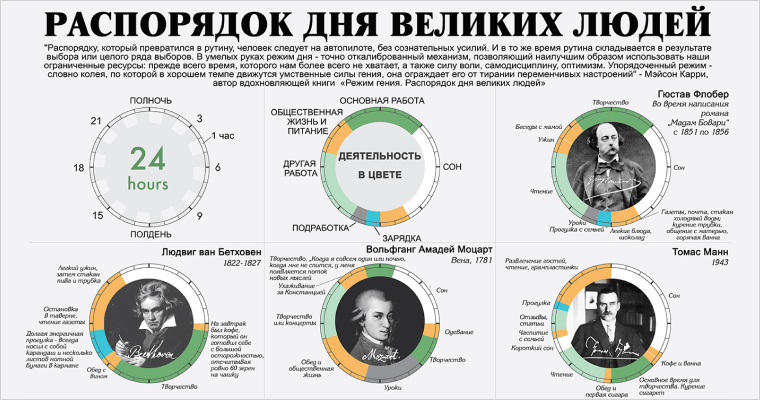
Таблица-палитра
Ячейки этой таблицы содержат не числа и даже не изображения, а только оттенки цвета. Применяется такая таблица в том случае, когда важны не абсолютные величины, а их отношение. Наглядно показывает, например, самые загруженные часы по дням недели или самые популярные дни рождения в году. Тёмный оттенок соответствует самому популярному (загруженному) периоду времени, светлый – самому свободному. Еще часто такую таблицу называют тепловой картой.
Ячейки этой таблицы содержат не числа и даже не изображения, а только оттенки цвета. Применяется такая таблица в том случае, когда важны не абсолютные величины, а их отношение. Наглядно показывает, например, самые загруженные часы по дням недели или самые популярные дни рождения в году. Тёмный оттенок соответствует самому популярному (загруженному) периоду времени, светлый – самому свободному. Еще часто такую таблицу называют тепловой картой.
Таблица-карточки
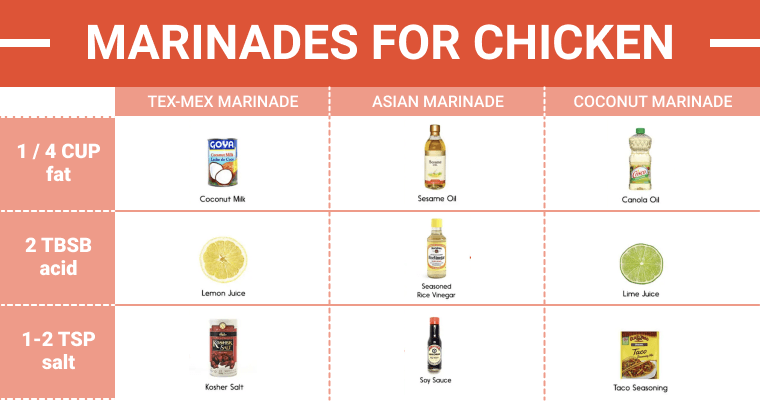
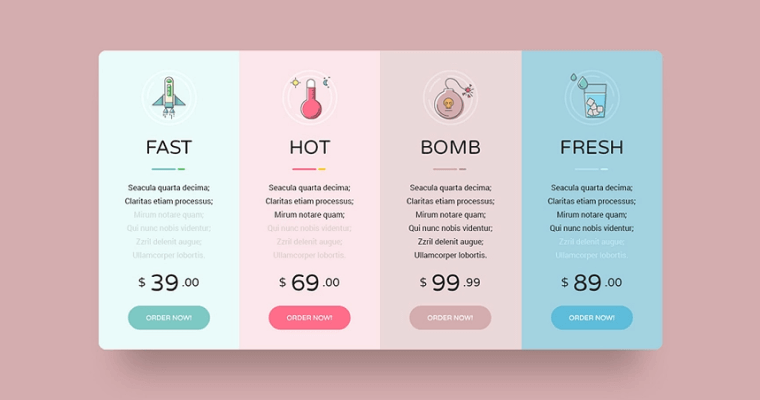
Это хороший способ представить данные образно, при этом сохранив структуру таблицы. Каждый столбец в этой таблице выглядит как отдельная карточка. Вы часто можете встретить подобную визуализацию на сайтах в разделе «Стоимость».
Это хороший способ представить данные образно, при этом сохранив структуру таблицы. Каждый столбец в этой таблице выглядит как отдельная карточка. Вы часто можете встретить подобную визуализацию на сайтах в разделе «Стоимость».
Рисунок 3. Таблица рецептов в картинках
Рисунок 4. Таблица-палитра популярности дней рождения
Рисунок 5. Идея таблицы в виде карточек
Графики дают наглядное представление о динамике изменения показателей.
Графики
02
3 примера интересных графиков
Бамп-чарт
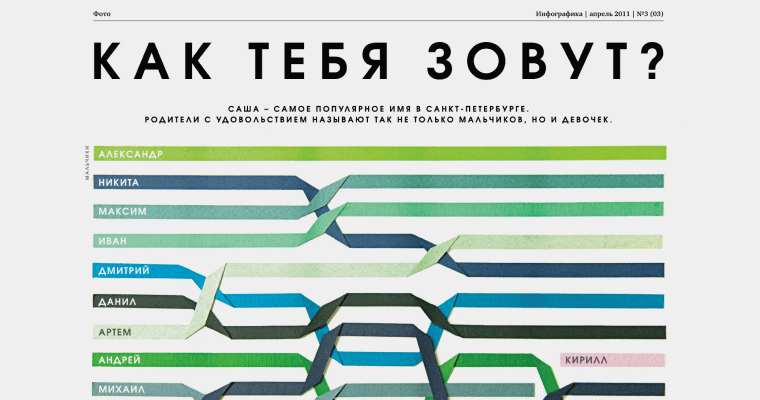
Этот график по сути похож на таблицу-палитру. Он используется тогда, когда важны не абсолютные значения показателей, а относительные. Например, когда нужно подчеркнуть превосходство одного объекта над другими или показать, как менялось лидерство в течение времени.
Этот график по сути похож на таблицу-палитру. Он используется тогда, когда важны не абсолютные значения показателей, а относительные. Например, когда нужно подчеркнуть превосходство одного объекта над другими или показать, как менялось лидерство в течение времени.
График с закрашенными областями
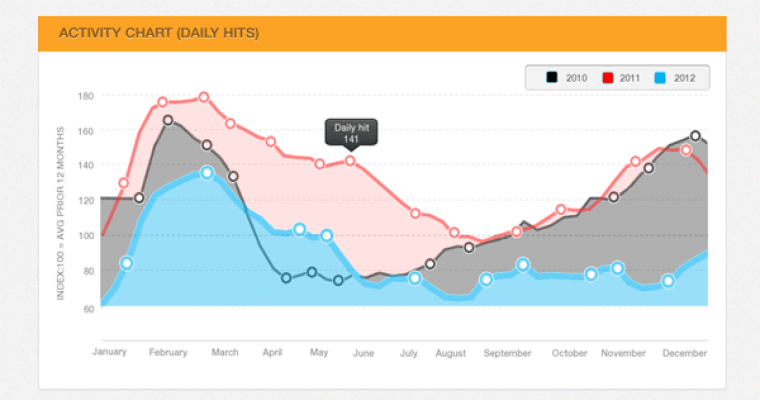
Такой простой приём, как закрашивание областей, делает обыкновенный график намного более привлекательным. Для удобства сравнения используют эффект прозрачного наложения.
Такой простой приём, как закрашивание областей, делает обыкновенный график намного более привлекательным. Для удобства сравнения используют эффект прозрачного наложения.
Дискретный график
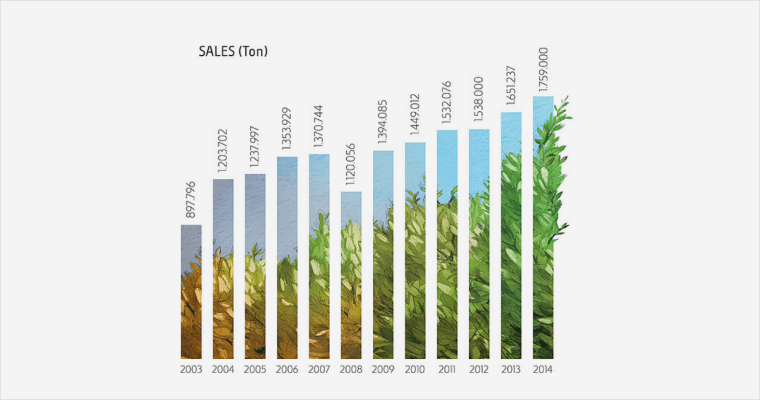
По внешнему виду такой график очень напоминает столбчатую диаграмму. Он отображает динамику не плавной линией, а отдельными значениями в конкретные моменты времени.
По внешнему виду такой график очень напоминает столбчатую диаграмму. Он отображает динамику не плавной линией, а отдельными значениями в конкретные моменты времени.
Рисунок 6. Бамп-чарт самых популярных имён в 2005-2009 годах
Рисунок 7. Шаблон графика с закрашенными областями
Рисунок 8. Дискретный график
Когда речь идёт о диаграммах, мы в первую очередь представляем себе круговые или столбчатые. Но на самом деле существует много разных типов диаграмм, подробно можно почитать в статье «Диаграммы. Как подобрать тип и показать главное»
Диаграммы
03
5 примеров необычных диаграмм
Диаграмма-кольцо
По своей сути она не отличается от стандартной круговой диаграммы, но выглядит намного привлекательнее.
По своей сути она не отличается от стандартной круговой диаграммы, но выглядит намного привлекательнее.
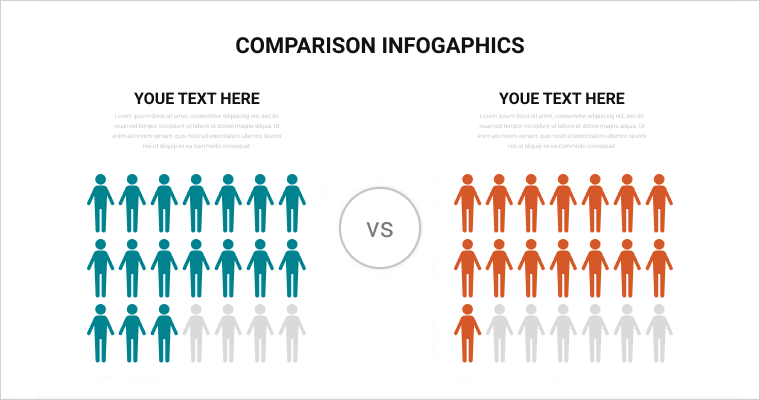
Диаграмма-плитка
В некоторых случаях такая диаграмма будет самой наглядной. Отличия между 33%, 38% и 29% на круговой диаграмме не выглядят явными. Так же, как и небольшая разница в значениях на столбцах. А на рисунке ниже величины 15 и 17 представлены так, что разница очевидна. Можно использовать в диаграмме-плитке цветные квадратики, а можно – пиктограммы.
В некоторых случаях такая диаграмма будет самой наглядной. Отличия между 33%, 38% и 29% на круговой диаграмме не выглядят явными. Так же, как и небольшая разница в значениях на столбцах. А на рисунке ниже величины 15 и 17 представлены так, что разница очевидна. Можно использовать в диаграмме-плитке цветные квадратики, а можно – пиктограммы.
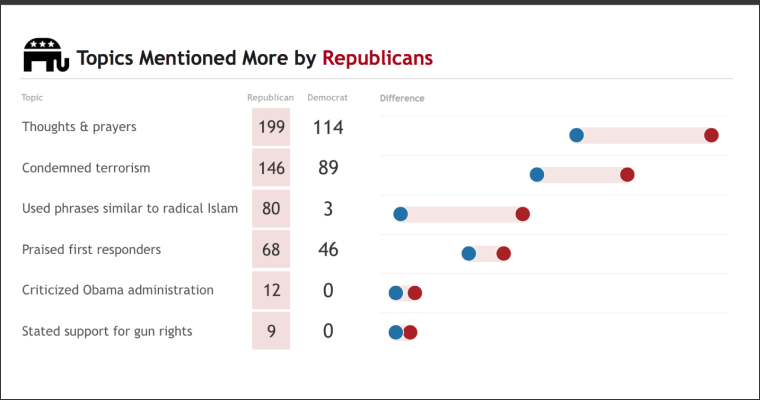
Диаграмма-гантели
Необычная альтернатива столбчатой диаграмме. На примере ниже «гантели» демонстрируют разницу между темами, которые упоминаются демократами и республиканцами.
Необычная альтернатива столбчатой диаграмме. На примере ниже «гантели» демонстрируют разницу между темами, которые упоминаются демократами и республиканцами.
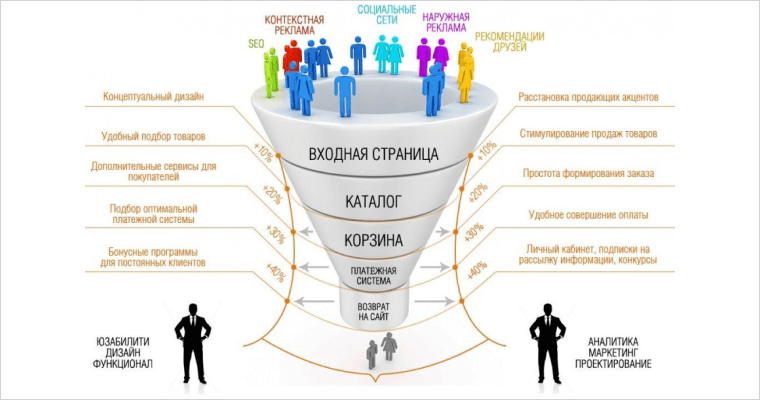
Диаграмма-воронка
Эта диаграмма показывает состояния на разных этапах процесса. Чаще всего используется для представления воронки продаж.
Эта диаграмма показывает состояния на разных этапах процесса. Чаще всего используется для представления воронки продаж.
Образная диаграмма
Даже когда вы используете стандартные типы диаграмм, геометрические фигуры в них можно заменить на яркие образы – и получить креативную картинку. Это одинаково хорошо работает и для круговых, и для столбчатых диаграмм.
Даже когда вы используете стандартные типы диаграмм, геометрические фигуры в них можно заменить на яркие образы – и получить креативную картинку. Это одинаково хорошо работает и для круговых, и для столбчатых диаграмм.
Рисунок 9. Диаграмма-кольцо
Рисунок 10. Шаблон сравнения, включающий диаграммы-плитки
Рисунок 11. Диаграмма-гантели
Рисунок 12. Диаграмма-воронка
Рисунок 13. Креативная круговая диаграмма
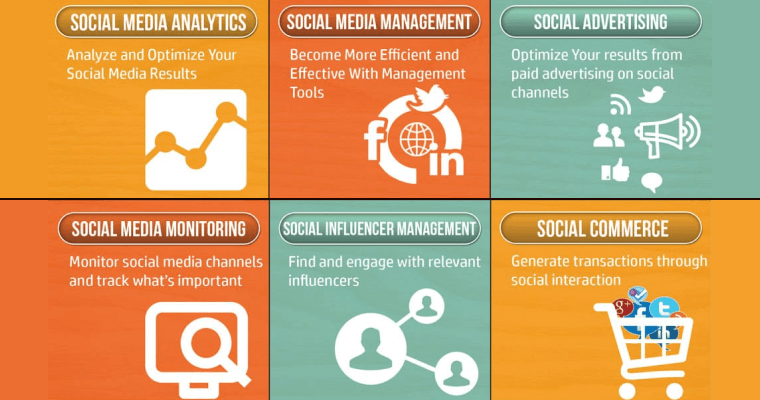
Списки наглядно представляют перечни и перечисления. Пункты не обязательно должны располагаться один под другим, как список в книге. Можно проиллюстрировать каждый пункт и расположить их в форме плитки, в произвольном порядке или вокруг названия списка.
Списки
04
Рисунок 14. Список инструментов маркетинга в соц. сетях
Оставьте заявку на создание презентации в PRESIUM
Нужна бизнес-презентация?
Отправить
Я даю согласие на обработку персональных данных


Костыль:)
Схема
05
5 примеров схем
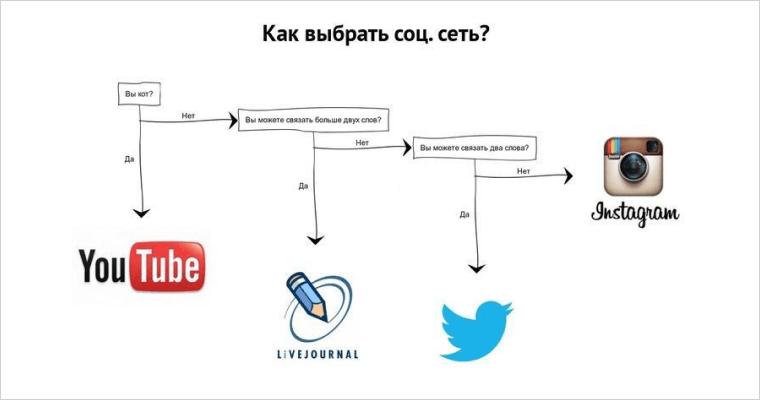
Блок-схема
Наглядно демонстрирует варианты развития событий. Часто используется для ответа на вопрос типа «как выбрать…?».
Наглядно демонстрирует варианты развития событий. Часто используется для ответа на вопрос типа «как выбрать…?».
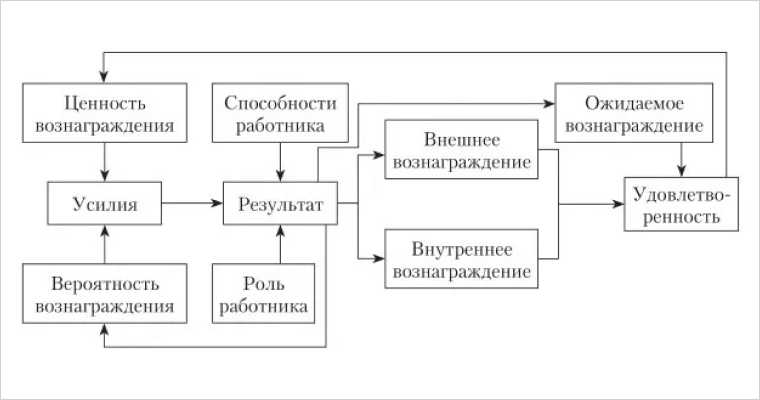
Схема взаимосвязей
Схема, отражающая причинно-следственные связи объектов, их отношения или влияние друг на друга. Стрелки указывают направление воздействия.
Схема, отражающая причинно-следственные связи объектов, их отношения или влияние друг на друга. Стрелки указывают направление воздействия.
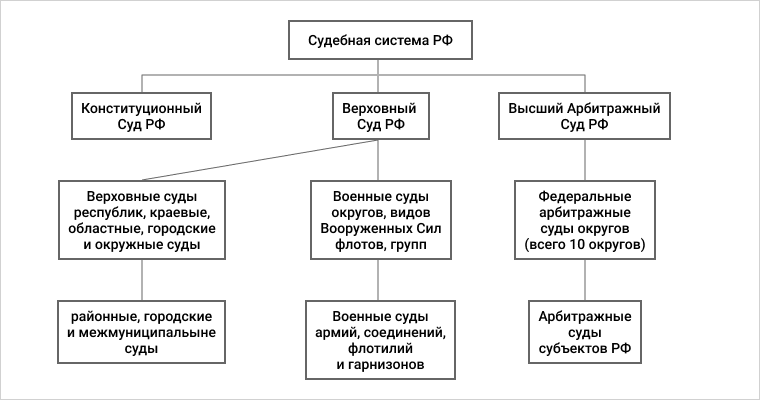
Иерархия
Показывает расположение элементов по уровням: от низших к высшим (от основных к дополнительным). Обычно представляет собой пирамидальную или древовидную структуру.
Показывает расположение элементов по уровням: от низших к высшим (от основных к дополнительным). Обычно представляет собой пирамидальную или древовидную структуру.
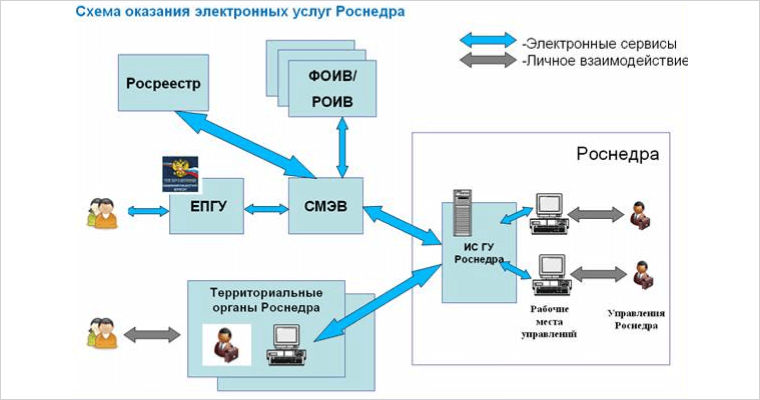
Схема взаимодействия
Незаменима в тех ситуациях, когда требуется описать сложные процессы с большим количеством участников. Схематически (чаще всего в виде стрелочек) изображает взаимодействия между участниками процесса.
Незаменима в тех ситуациях, когда требуется описать сложные процессы с большим количеством участников. Схематически (чаще всего в виде стрелочек) изображает взаимодействия между участниками процесса.
Пошаговое руководство
Применяется в тех случаях, когда требуется описать чёткую последовательность действий для получения определённого результата. Примеров достаточно во всех областях: схема сборки мебели, инструкция по установке автомобильной сигнализации, кулинарный рецепт и т.д..
Применяется в тех случаях, когда требуется описать чёткую последовательность действий для получения определённого результата. Примеров достаточно во всех областях: схема сборки мебели, инструкция по установке автомобильной сигнализации, кулинарный рецепт и т.д..
Рисунок 15. Алгоритм выбора соц. сети
Рисунок 16. Взаимосвязи между основными элементами теории мотивации Портера-Лоулера
Рисунок 17. Иерархия судов в РФ
Рисунок 18. Схема оказания электронных услуг Роснедра
Рисунок 19. Рецепт приготовления грога
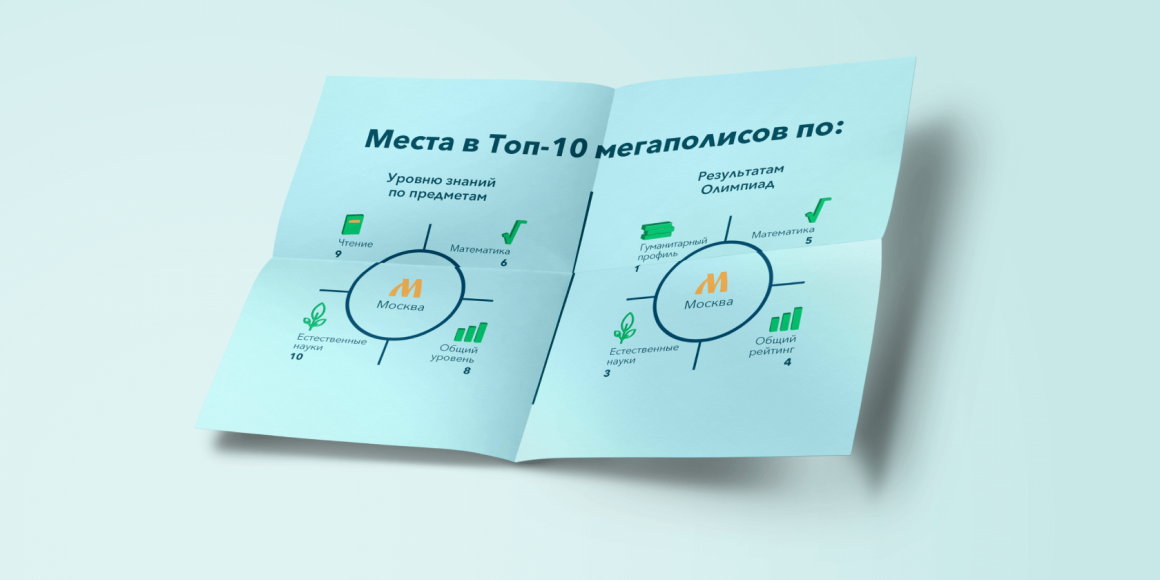
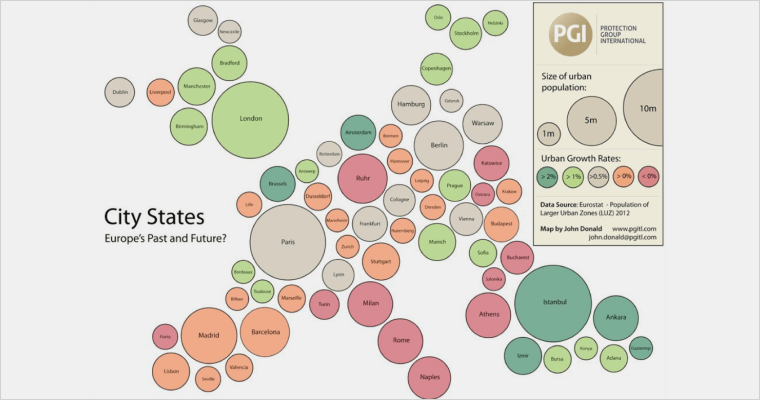
Карты используются там, где важен географический фактор. В инфографике их часто совмещают с диаграммами или со схемами. На примере ниже от географической карты остался лишь общий контур, тем не менее картинка очень информативна. Размеры городов хорошо сопоставимы «на глаз», их принадлежность разным странам обозначена при помощи разных цветов, расположение городов и стран соответствует действительности.
Карты
06
Рисунок 20. Карта крупнейших городов Европы
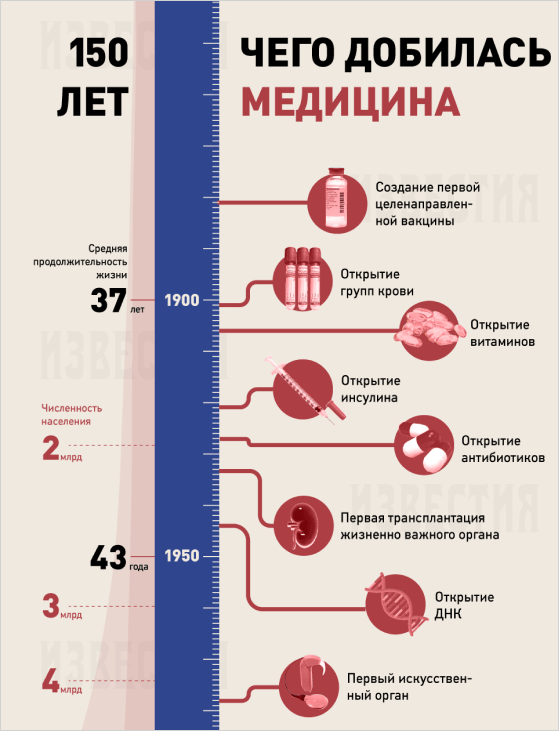
Таймлайн представляет собой линию, изображающую период времени, с обозначением ключевых моментов. Она иллюстрирует историю объекта и его изменения в хронологическом порядке. Это отличный способ рассказать о пути вашей компании к успеху.
Линия времени (Таймлайн)
07
Мы предлагаем вам не просто использовать стандартные элементы инфографики, но и включать в них привлекающие внимание изображения – яркие фигуры, картинки и фотографии. Контент, содержащий изображения, получает в среднем на 94% больше просмотров. [2]
Рисунок 21. Таймлайн «Чего добилась медицина за 150 лет»
Изображения
08
3 способа применения изображений в инфографике
Пиктограммы
Это схематические рисунки, используемые для замены текста. Они должны отражать основные свойства объекта и при этом быть максимально простыми. В нашей статье мы уже рассказывали, какие бывают иконки и где их скачать.
Это схематические рисунки, используемые для замены текста. Они должны отражать основные свойства объекта и при этом быть максимально простыми. В нашей статье мы уже рассказывали, какие бывают иконки и где их скачать.
Иллюстрации
Для объяснения некоторых тем требуются не схемы и даже не пиктограммы, а полноценные изображения. Это именно те случаи, когда лучше один раз увидеть, чем сто раз услышать. Например, анатомический атлас. Но и в простой ситуации, когда можно было бы обойтись обычным списком, добавление картинок идёт только на пользу.
Для объяснения некоторых тем требуются не схемы и даже не пиктограммы, а полноценные изображения. Это именно те случаи, когда лучше один раз увидеть, чем сто раз услышать. Например, анатомический атлас. Но и в простой ситуации, когда можно было бы обойтись обычным списком, добавление картинок идёт только на пользу.
Фон
Очень привлекает внимание использование в качестве фона изображения, поверх которого располагаются числовые, текстовые элементы и пиктограммы. Фон с точки зрения инфографики не просто служит картинкой, а помогает сориентироваться в расположении объектов. Применение фотографий добавляет схеме реалистичности.
Очень привлекает внимание использование в качестве фона изображения, поверх которого располагаются числовые, текстовые элементы и пиктограммы. Фон с точки зрения инфографики не просто служит картинкой, а помогает сориентироваться в расположении объектов. Применение фотографий добавляет схеме реалистичности.
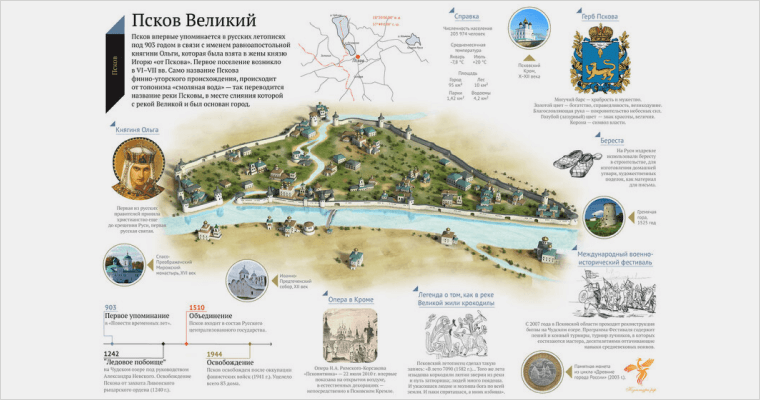
Мы рекомендуем уходить от стандартных инструментов и готовых шаблонов к креативным решениям. Не ограничиваться стандартными возможностями программ и сервисов, а проявлять фантазию. Верхом мастерства будет совмещение разных видов инфографики. На следующем примере использованы одновременно фотография для фона, схематические изображения основных достопримечательностей, таймлайн, план-схема крепостных стен и карта расположения острова.
Рисунок 22. Пример пиктограмм - классическое обозначение WC
Рисунок 23. Иллюстрация расстояний, разрешённых при благоустройстве территории
Рисунок 24. Иллюстрация системы «Умный дом»
Рисунок 25. Пример совмещения видов инфографики
Мы составили для вас чек-лист по созданию креативной инфографики:
- Выделите группу данных, которую нужно продемонстрировать.
- Сформулируйте сообщение, которое хотите донести при помощи этих данных.
- Структурируйте данные (сгруппируйте по признакам, расположите в последовательности или выявите между ними взаимосвязи).
- Определите, что вам нужно подчеркнуть: конкретные значения, соотношения величин, динамику, взаимозависимость?
- По результатам предыдущего пункта выберите вид инфографики: таблица, график, диаграмма и т.д..
- Подберите ассоциации и образы, относящиеся к вашей тематике.
- Сочетайте стандартные приёмы построения объектов инфографики с выбранными образами, чтобы получить информативную и яркую картинку.
- Придумайте хорошее название, которое отражает суть вашего сообщения. Оно помогает лучше воспринять инфографику и делает её более запоминающейся.
В Уортонской школе бизнеса были проведены исследования. Они показали, что полностью вербальная презентация помогла убедить 50% аудитории. В то время как презентация, дополненная визуальными материалами, повлияла на 67% слушателей. [3] Поэтому если вы хотите сделать презентацию убедительнее – обязательно используйте инфографику.
Понравилась статья?


Читайте также
Поделиться

Подпишитесь на рассылку
Чтобы первым получать новые статьи, уроки по созданию презентаций и подборки полезных материалов
Раз в неделю пишем вам о новостях в мире визуальных коммуникаций и рассказываем об обновлениях в блоге. Никакой рекламы
Полезно и бесплатно
Подписаться
Я даю согласие на обработку персональных данных и соглашаюсь с политикой рекламной рассылки


Костыль:)
Разделы блога

Дизайн
Выступления
Обучение
FAQ
Рубрики
Презентация
Инфографика
Шаблон
Видео
Опыт
Лайфхаки
Полезное
Софт
Гайд
Бесплатное
Начинающим
Исследования
Стартапам
Менеджерам

Студия, где создаются визуальные коммуникации, облегчающие работу сотрудников и повышающие эффективность бизнеса
Сторителлинг